- 7.5.5.1 Add a Custom Button
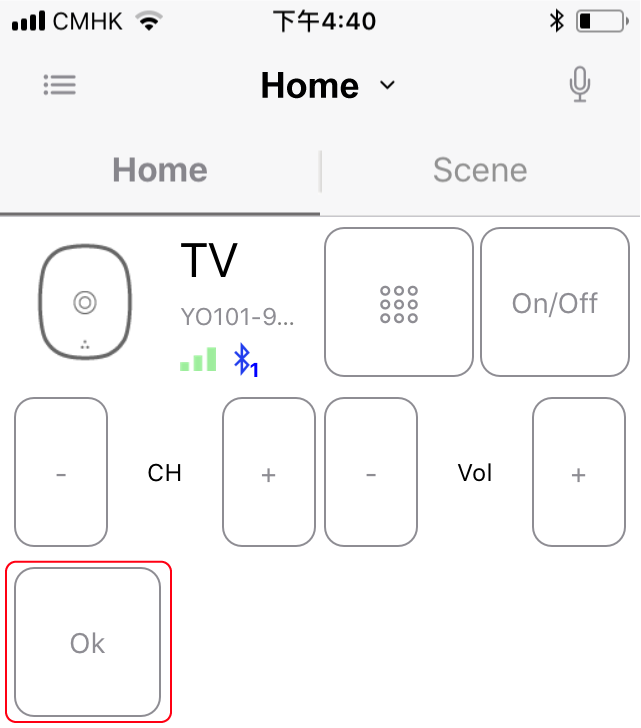
Path : Home
*Prerequisite :
P1 Smart Universal Remote have power supply which is battery or USB charging.
P2 Push Smart Universal Remote on/off button to left side and turn the device on.
P3 The devices should be near by equipment around 10m.
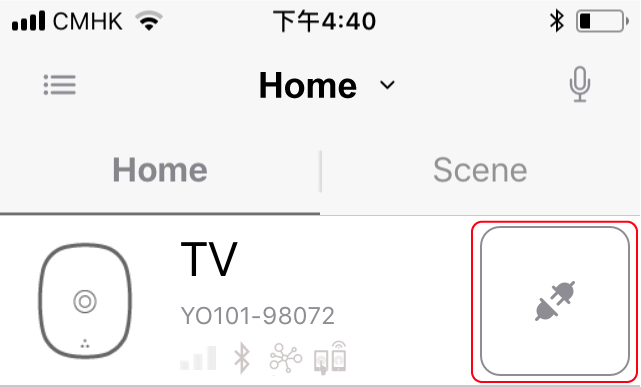
1. Tap on the "Connect" icon and it will be shown the Main control panel in Home which is editable and please refer section 7.5.5.2 Edit a Custom button..

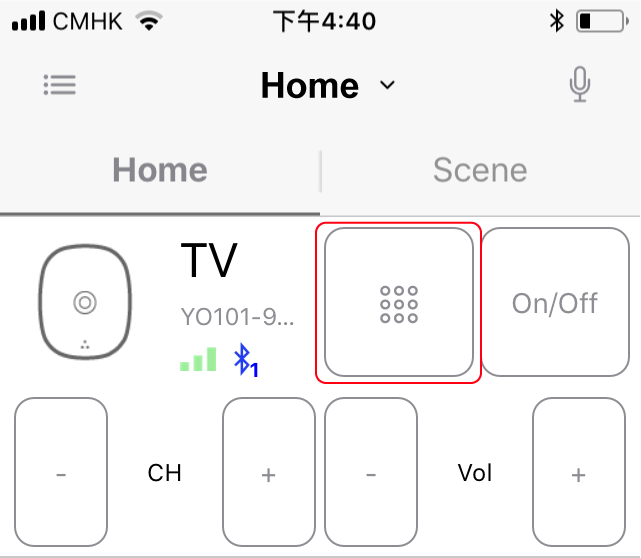
2. Tap on the "function" icon and enter the remote panel.

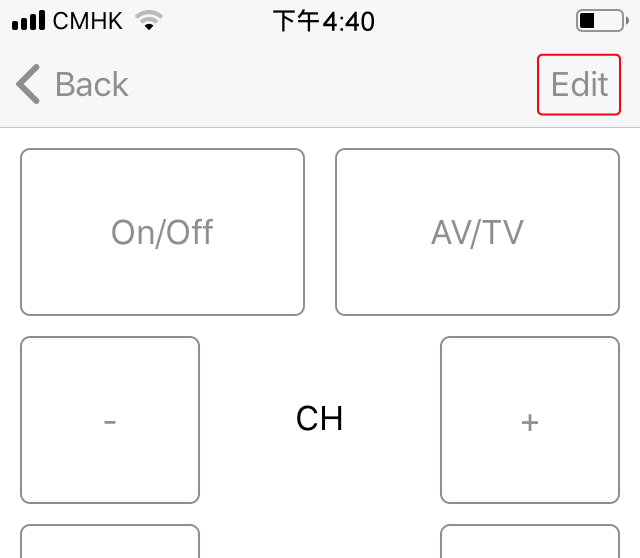
3. Tap on the "edit" button.

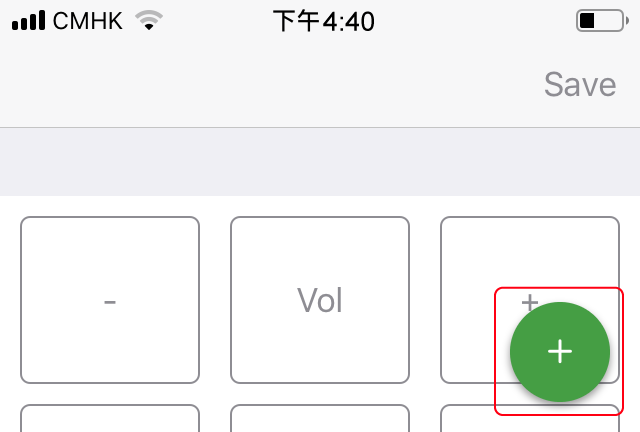
4. Tap on the "add" icon.

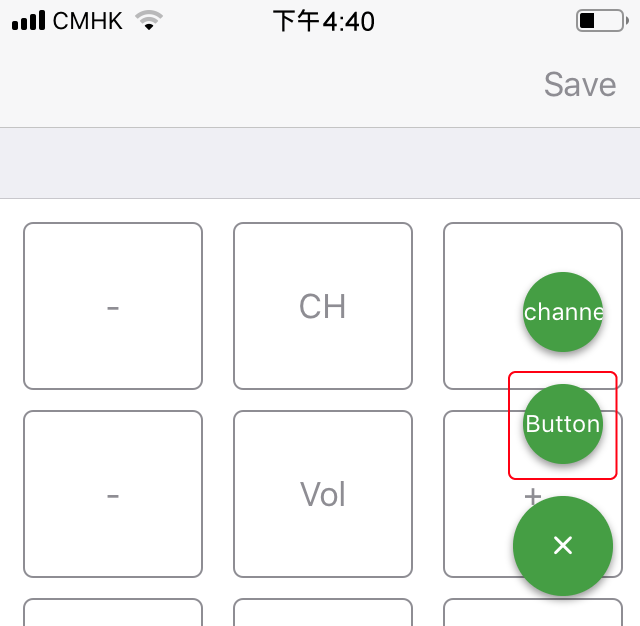
5. Tap on the "button" icon.

6. Insert the "Label" which is means the name of the traditional remote button that the user wants show on the app.

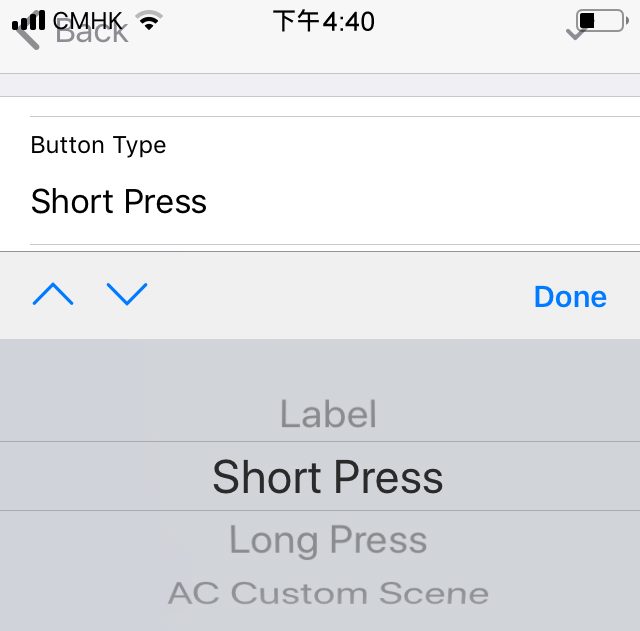
7. The "Button Type" means user can set the 4 options as below:
Label : It is the blank button that no function and is only for fill the panel.
Short or Long Press : At some time between the beginning and the end of a period in press button.

8. The "No.of Press" means the user can set how many times of press the button and make it work.
9. The "Press interval" means the user after press the button, how many seconds count to work.

10. The "Button Width" means the size of the button user preferred.

11. The "Sort Order" means the priority of your button will be shown.

12. The "Show in home" means it will add more button to front page control panel.

13. The "Button Width (Home)" means the size of the button you want to show on the front page control panel.

14. The"Sort Order (Home Page)" means the priority of the button will be shown on the front page control panel.

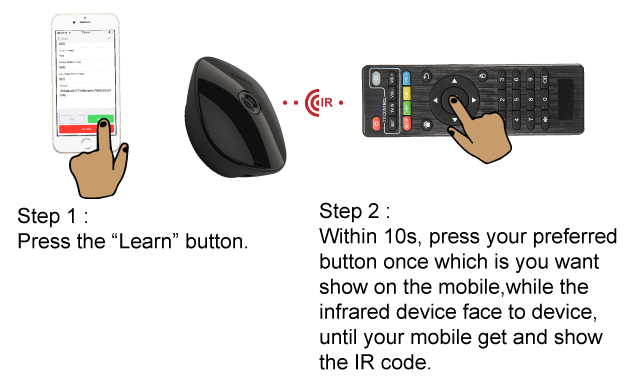
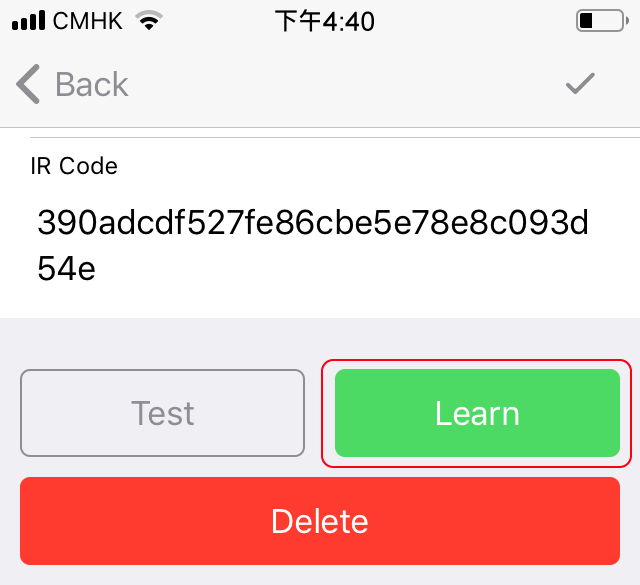
15. The "IR Code" means get the code from traditional remote through the infrared and the details of step as below :

16. After got the IR code, the screen will be shown as below :

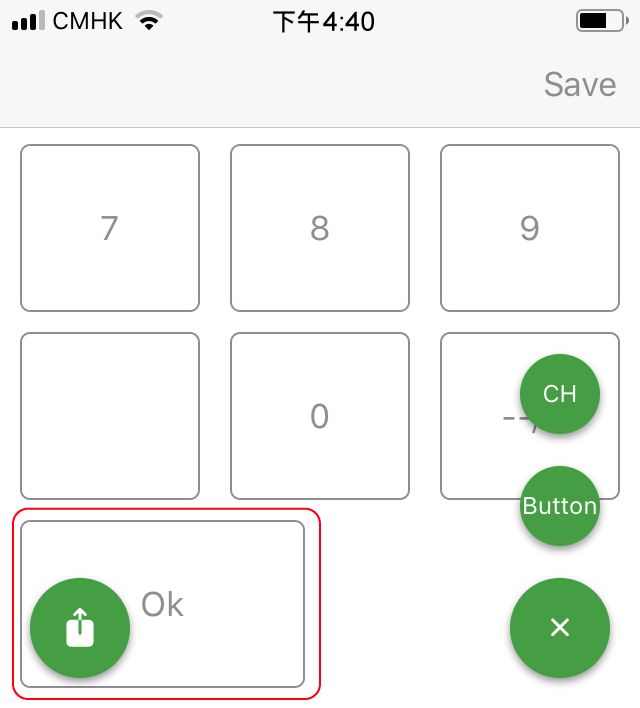
17. After click the "tick", the screen will see the button as below :

17. After click the "save" and "back", the main screen will be shown button as below :